Understanding User Behavior: The Key to a Successful Website

The Importance of Data Collection
To improve website performance, it’s essential to understand user behavior. This begins with the process of data collection, where various metrics and user actions are tracked. By gathering this data, businesses can gain insights into how visitors interact with their sites. As noted by Nielsen, effective data collection helps pinpoint areas that need improvement and enhances user engagement.
Analyzing Data for Better Insights
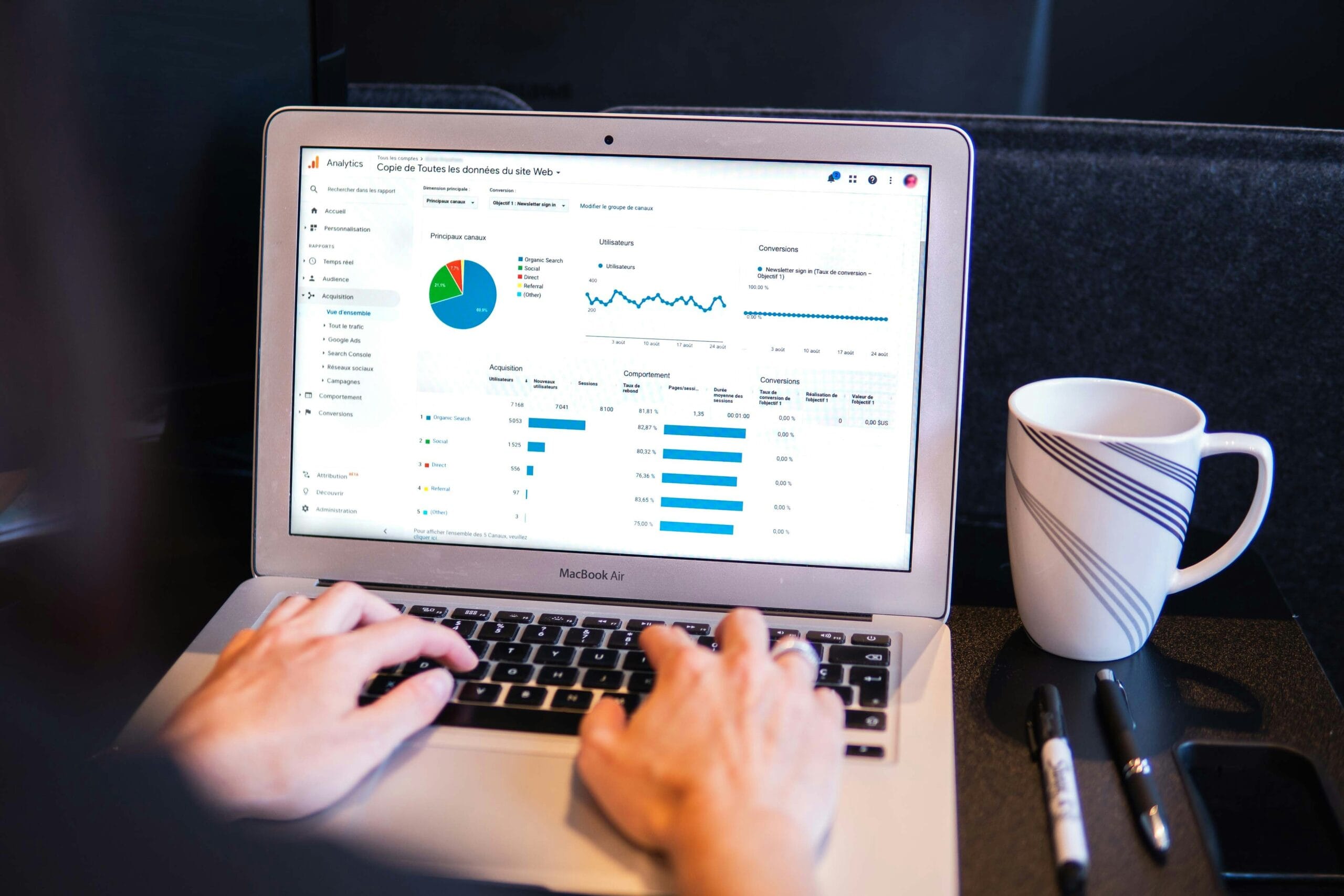
Once data is collected, the next step is analysis. This involves examining trends, identifying patterns, and understanding user preferences. Tools like Google Analytics provide powerful solutions to dissect this data and produce meaningful insights. According to Google Analytics, businesses that take the time to analyze user behavior can significantly increase their site’s conversion rates.

Interpreting Results to Enhance Performance
The final phase in understanding user behavior is interpreting the analyzed data. This interpretation enables website owners to make informed decisions aimed at optimizing their websites. By implementing changes based on user feedback and behavior, businesses can refine their tactics to serve users better. Not only does this lead to improved site performance, but it also helps in building trust and relationships with users.
In summary, collecting, analyzing, and interpreting data on user behavior is critical for enhancing website performance. For more marketing and tech information, visit georgefeola.io.

